안녕하세요. 핫돌입니다.
오늘은 제가 포토샵을 배우다 단축키와 다른 부분들을 정리하면 조금 더 손쉽게 포토샵을 접근할 수 있을 것 같아 정리를 하게 되었습니다.
윈도우 11에서 제공되지 않는 부분이 있고, 포토샵에서 제공하지 않는 부분이 있어 화질이 떨어지는 업로드 사진이 있을 수 있지만 독자님들이 양해해 주시면 감사할 것 같습니다.
바로 시작하겠습니다.




먼저 설명에 앞서 A4크기의 흰 작업판을 만들어 주세요.
작업판을 만드는 이유는 다른 용어 또는 포토샵에 있는 (메뉴),(옵션),(툴)을 설명하려면 작업판이 있는 것이 좋습니다.
(메뉴),(옵션),(툴)이 있는 곳을 설명하는 이유는 단축키를 못 외웠더라도 그곳에 있는 기능으로 작업을 하는 경우도 있고, 다른 부분을 설명할 때 언급되기 때문입니다.

파란 동그라미가 그려져있고 1번이라고 적혀있는 부분이 메뉴바라고 부릅니다.

파란 동그라미가 그려져있고 2번이라고 적혀있는 부분이 옵션바라고 부릅니다.

파란 동그라미가 그려져있고 3번이라고 적혀있는 부분이 툴바라고 부릅니다.

메뉴바에서 window>Workspace>Essential(Default) 경로를 따라서 적용을 해주시면 포토샵의 작업 창이 가장 기본 설정으로 변경됩니다.
지금부터 툴에 대해서 조금 설명드리겠습니다.


지금 보여드린 돋보기 모형의 툴은 Zoom tool, 손바닥 모형의 툴은 Hand tool이라고 하는데요.
줌툴은 사진을 확대해서 보거나 사진을 줄여서 볼 때 사용하는 것이고, 핸드툴은 줌툴로 인해 사진이 커져서 어느 부분을 이동할 때 보통 사용됩니다.

지금 보여드린 사진의 동그라미 부분은 Zoom in(줌 인)과 Zoom out(줌 아웃)인데요.
줌 인 상태에서는 사진을 클릭시 해당 부분이 확대 되고, 줌 아웃 상태에서는 해당 부분이 점점 작아져 전체 사진이 보이도록 축소 됩니다.
각각의 단축키도 알려드리겠습니다.
줌 툴
[Ctrl] + [+]: 화면 확대
[Ctrl] + [-]: 화면 축소
[Alt] + 마우스 스크롤 위: 화면 확대
[Alt] + 마우스 스크롤 아래: 화면 축소
[Ctrl]+[1]: 화면 100%보기
Zoom 툴 사용 시 [Alt] 키를 누르면 옵션바의 Zoom out로 바뀌게 됩니다.
핸드 툴
어느 툴을 사용 하거나 [스페이스바]를 누르면 핸드툴로 변경됩니다.
다음 설명드릴 부분은 전경색 채우는 방법입니다.
전경색을 채우는 방법도 많이 사용되기 때문에 꼭 알아두시면 편하실 것 같습니다.
일단, Rectangular Marquee Tool을 툴박스에서 선택 후 옵션바의 Style부분을 nomal로 설정하여 네모난 영역설정을 해줍니다.


그러면 네모난 영역 설정이 되고 있는 점선을 보시게 됩니다.
색을 채워주기 전에 레이어 패널에서 새 레이어를 생성을 해주셔야 합니다.
이유는 배경 따로 배경과 영역설정의 작업을 따로 진행을 하기 위해서 입니다.

반드시 오른쪽 패널 부분의 레이어 화면에서 위에 올려드린 새로 레이어 만드는 부분을 클릭하여 아무것도 없는 레이어를 생성 후 작업해 주셔야 합니다.

다음에는 전경색을 채우는 방법입니다.
네모가 영역 설정이 되면 메뉴바에서 Edit>Fill을 눌러줍니다.

그러면 위 사진처럼 Fill화면 창이 나오실껍니다.
이때,Contents를 Foreground Color로 설정해주시면 전경색으로 설정된 색상이 채워집니다.
전경색이 채워지시면 영역설정을 해지하시면 되십니다.
영역설정 해지는 메뉴바에서 Select>Deselect를 누르시면 선택 된 영역이 해지됩니다.

영역설정 해지 된 네모.
[Ctrl]+[D]:선택영역 해지.

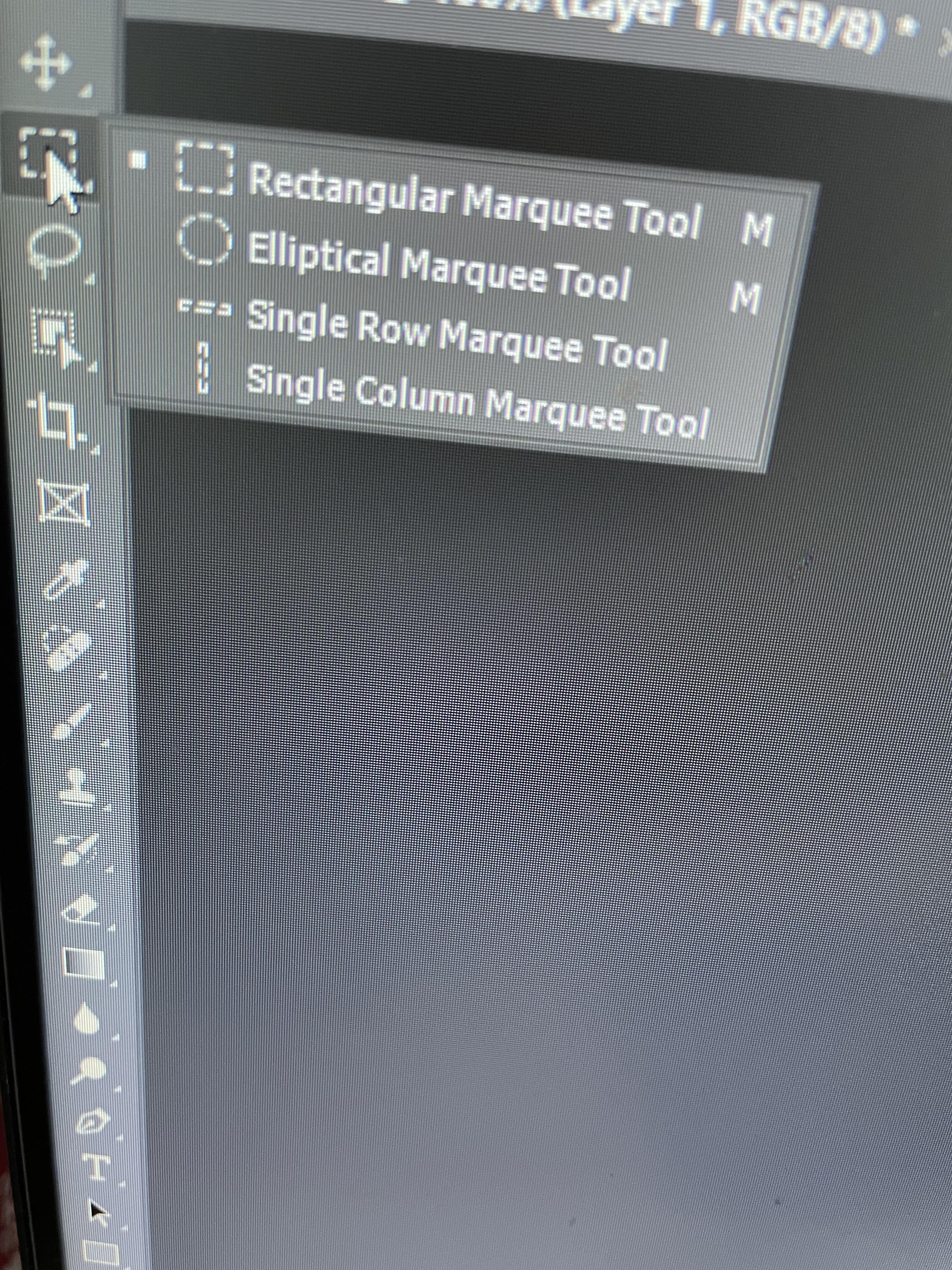
해당 그림의 툴들은 그 해당 모형의 형태로 선택 영역을 잡아줍니다.
해당 마킷 툴에 대하여 설명하겠습니다.
Rectangular Marquee Tool:네모 모형으로 선택영역 활성.
Elliptical Marquee Tool:동그라미 모형으로 선택영역 활성.
Single Row Marquee Tool:가로로 1픽셀만큼만 선택영역 활성.
Single Column Marquee Tool:세로로 1픽셀 만큼만 선택영역 활성.

선택영역을 작업하기 전에 선택영역을 새로 만들거나 합지거나 빼는 방법을 설명하겠습니다.
위 사진의 파란 동그라미는 옵션바에 있는 옵션입니다.
차례대로 말씀드리겠습니다.
New Selection: 새로만들기.
Add to Selection:선택 영역 합치기.
Subtract From Selection:선택영역 빼기.
Intersect with Selection: 겹친 선택영역만 남기기.

위 사진은 Rectangular Marquee Tool로 네모 모형을 선택영역만 활성화 한 사진입니다.
여기에서 레이어를 하나 만들고 전경색을 부어줍니다.


전경색을 넣은 뒤 레이어 패널의 Opacity를 줄여주면 네모 모형이 완벽한 블루투스 이어폰 케이스 사진이었다면 블루투스 이어폰 케이스 사진에 색상을 입흰 것처럼 표현도 가능합니다.

Lasso Tool:클릭 드레그를 하면 실선이 나오는데 마우스를 때면 그 곳이 선택영역이 됨.
Polyfonal Lasso Tool:클릭을 하여 각이 생성되고 도형을 만면 그 곳이 선택영역이 됨.
Magnetic Lasso Tool:자석 모형의 툴 그림이 이고 주변 환경과 색이 다른 부분을 확인하여 자동으로 지나가기만 해도 영역을 설정해 주며 세밀하지는 않음.

Magnetic Lasso Tool툴로 영역을 한 사진인데 옵션바에는 Width,Contrast,Frequency가 있는데(사진속 파란 동그라미)
width는 수치가 낮으면 최대한 정밀하게 인지한다.
Contrast도경계선의 색상차를 설정하는 것 수치가 낮으면 최대한 정밀하게 인지함
Frequency는 작업을 할 때 포인트가 생기는데 수치가 높으면 포인트가 더 많이 생김.

Magnetic Lasso Tool툴로 영역 설정 된 곳에 색상을 입히면서 빠르게 바꾸는 방법입니다.
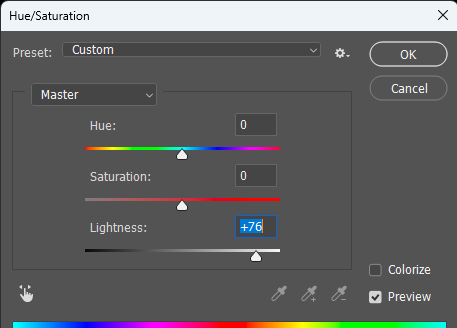
메뉴바 >Image> Adjustments> Hue/Saturation.


hue 부분을 움직이면 색상이 바로 빠르게 바뀌게 됩니다.


Saturation 부분을 움직이면 왼쪽으로가면 흑백이되고 채도가 선명해지면서 더 선명한 색상이 됩니다.


Lightness부분을 조절하면 검은색이나 흰색을 추가한 형태로 바뀌는데 왼쪽으로 가면 검은 색 오른 쪽으로 가면 흰색으로 변하게 됩니다.

Quick Selection Tool:어떤 부분을 선택영역으로 잡아주고 선택영역을 늘릴 수 있음.
Magic Wand Tool:컬러가 비슷하면 그 부분을 선택영역으로 잡아줌.



어느 한 색상을 클릭하면 그 부분이 선택영역이 되는데 메뉴바에 있는 파란 동그라미 부분인 contiguous를 체크를 해지하면 주변의 다른 영역의 색상이 비슷한 선이 넘어버린 곳도 영역이 설정된다.


해당 사진을 마술봉으로 영역설정을 해준 다음 사진의 바탕이 모두 하얀색이기 때문에 선택영역을 반전해준다면 로고만 영역설정이 되도록 하는 부분도 가능하다.
*보이는 로고는 SBS아카데미컴퓨터아트학원에서 수업중 다운로드했습니다.
**선택영역반전: 메뉴바>Select>Inverse.


로고는 [Ctrl]+[C]를하면 복사되고 [Ctrl]+[V]를 하면 붙여넣어집니다.
또 로고가 복사되었다면 레이어가 생기는 데 왼쪽 레이어 패널에 있는 동그라미에 레이어를 드레그하여 복사도 가능합니다.
다른 방법은 툴바에서 이동 툴에 설정이 되어있고 [Alt]+해당 픽셀(그림)클릭 드래그 하면 복사가 됩니다.

Gradient Tool:두가지 이상의 컬러를 점진적으로 연결 해주는 것.
Paint Bucket Tool:전경색이나 패턴으로 채색을 해주는 것.

패인트 버킷 툴은 클릭 시 원하는 전경색으로 바로 바탕을 채색해주거나 영역설정을 한다면 그 영역 안에만 채색도 가능하다.
[Ctrl]+[Z]: 작업 내역 한 단계만 취소.
[Alt]+[Ctrl]+[Z]:한 단계씩 전단계로 계속 취소.

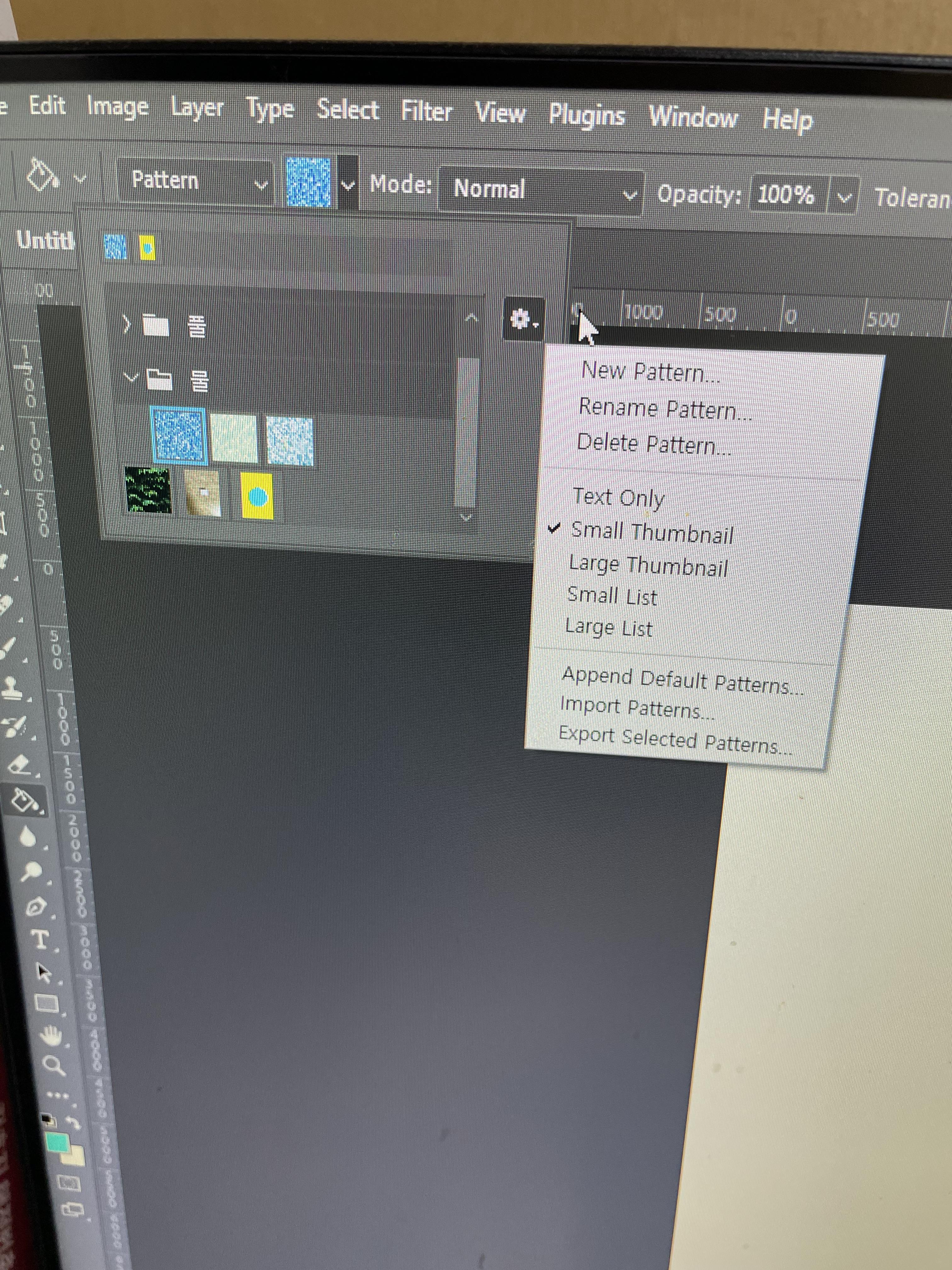
패턴을 등록 하는 곳과 패턴이 있는 곳.

패턴을 영역안에 등록하면 생기는 결과물.


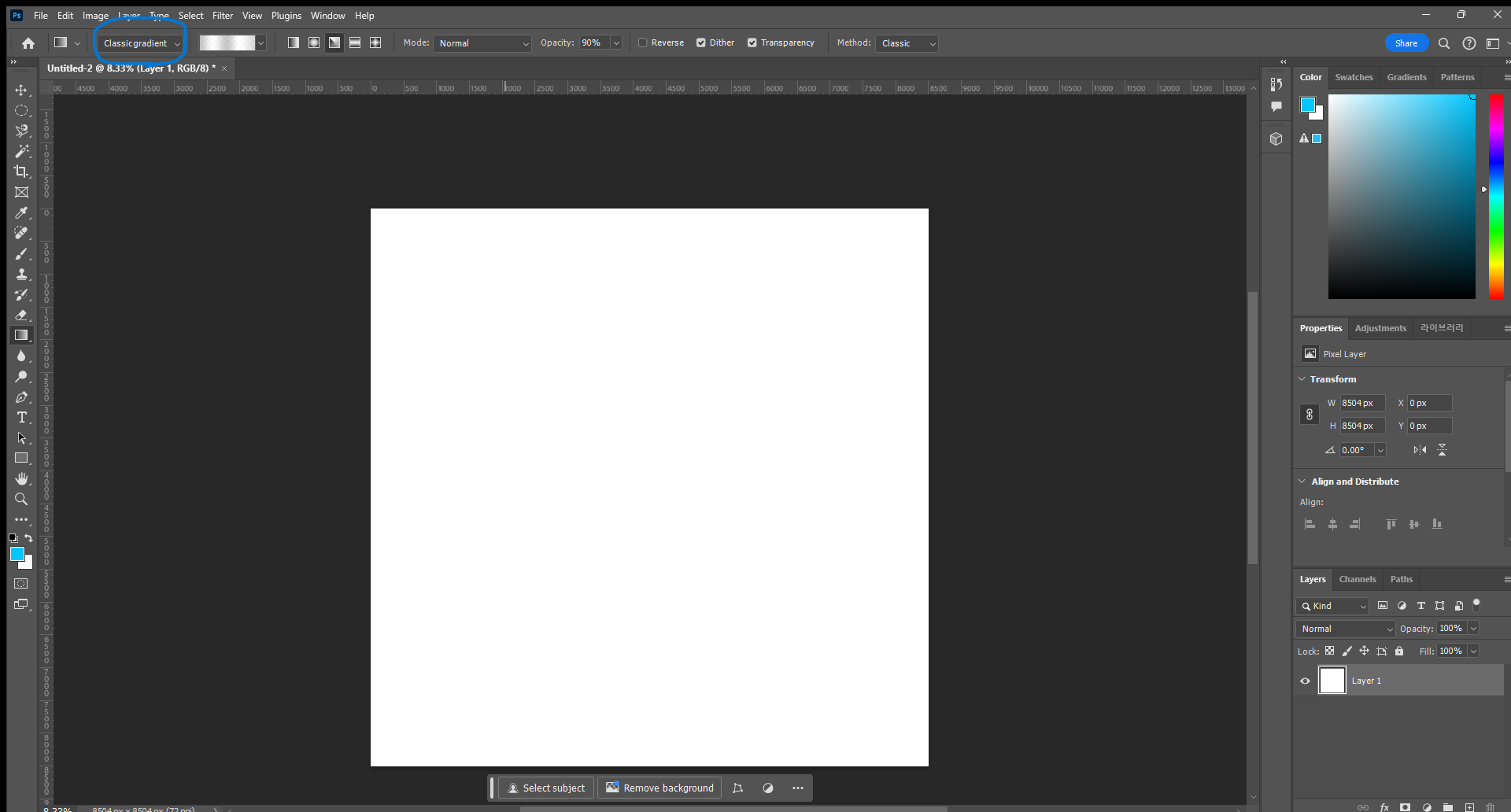
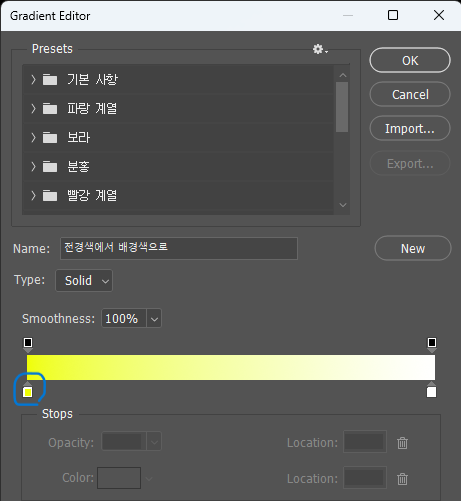
툴바에서 그라디언 툴을 설정해 준 뒤 옵션바 옆에 그라디언트바를 누르면 Gradient Editor창이 나온다.
이때, Gradient Editor(그라디언트 에디터) 옵션이 나오지 않으면 사진의 파란 동그라미 부분에서 Classic gradient(클레식 그라디언트)로 변경해 주면 Gradient Editor(그라디언트 에디터) 부분이 나오게된다.



동그라미 버튼 스탑을 눌러 색상변경도 가능하고 스탑을 추가해 다양한 그라데이션도 더 만들 수 있다.
스탑을 삭제하는 경우는 스탑 클릭 후 아래쪽으로 드레그를 하면 추가된 스탑이 삭제도 가능하다.
또한, 위에 있는 스탑은 투명도를 조절하는 스탑이다.





첫 번째 사진을 보시면 파란 동그라미가 있습니다.
차례로 그라디언트를 그린 모습입니다.
첫 번째 사진은 직선, 두 번째는 원형, 세 번째는 원뿔, 네 번째는 선형이며 반만 칠해도 반댓쪽도 채색이 되고, 다섯 번째는 다이아몬드 그라디언트이다.


패턴등록 방법은 메뉴바> Edit>Define Pattren에서 등록이 가능합니다.
패턴의 사진이나 그림을 등록 했을 때 너무 큰 사진이나 그림을 등록하면 패턴이 등록이 되어도 한 장의 사진이나 그림만 나올 수 있습니다.


너무 큰 작업 사진을 패턴화 했을 때와, 정확한 패턴을 등록 했을 때 사진.
패턴을 등록하실때는 Paint Bucket Tool로 클릭을 하시거나 메뉴바>Edit> Fill에서 패턴 선택 후 OK버튼을 누르시면 됩니다.

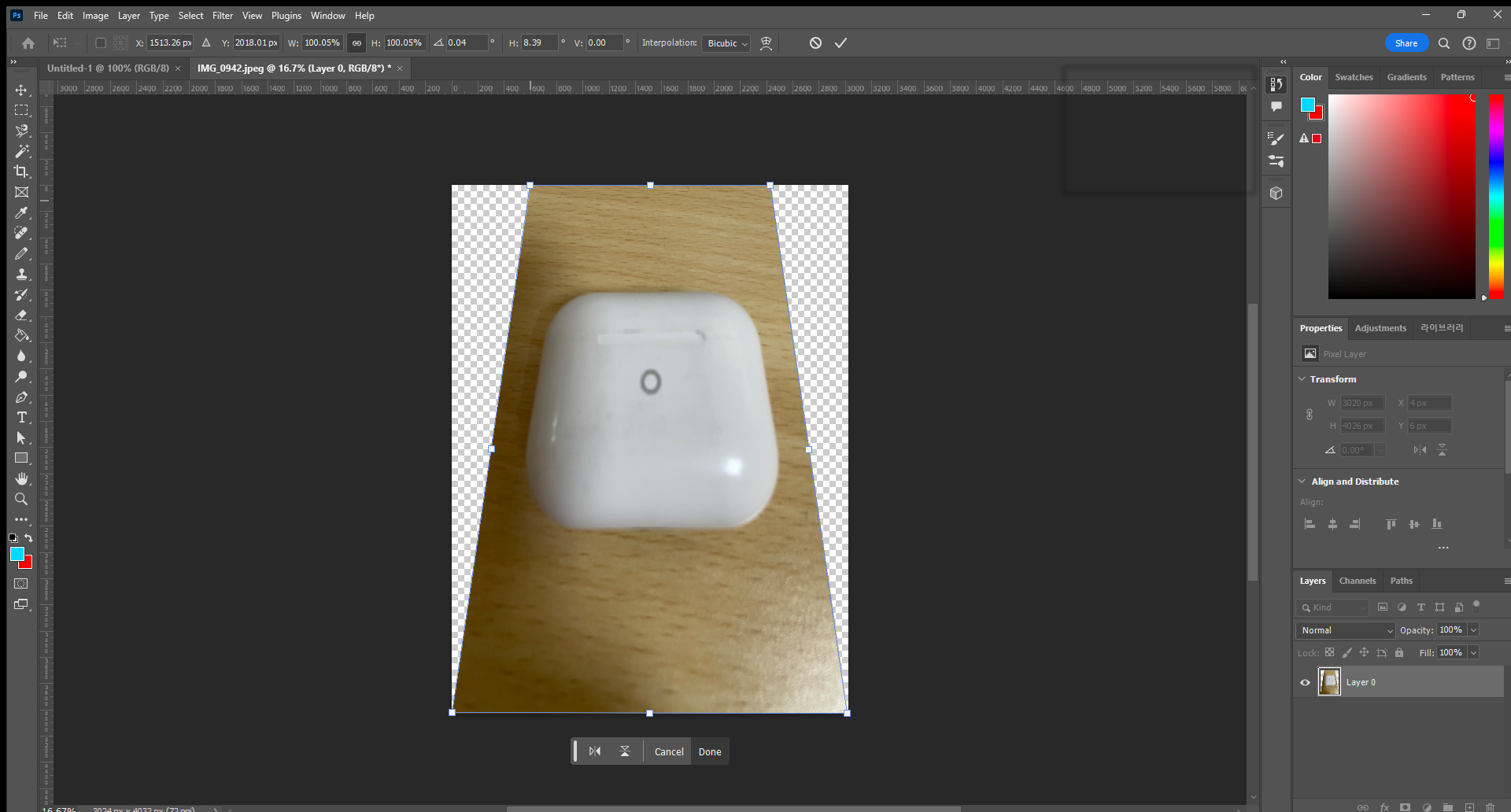
Edit >Transform의 기능
메뉴바>Edit >Transform를 사용하기 전 패널에서 레이어 패널 (Layers) 부분에서 사진의 잠금을 풀지않으면 메뉴바>Edit >Transform이 활성화 되지 않습니다.
잠금을 해지해야 사진의 위치 변경 사진의 모형이 변할 수 있도록 작업이 가능합니다.
Scale:크기조절.
Rotate:각도조절.
Skew:기울이기.
Distort:왜곡.
Perspective:원근감.
Warp:곡선의 형태로 왜곡.
Rotate 180, Rotate 90 Clockwise, Rotate 90 Counter Clockwise:각도변경.
Flip Horizontal:좌우반전.
Flip Vertical:상하반전.


Scale:Scale의 크기조절을 할때는 줄였다가 다시 원본으로 돌아가면 픽셀이 사라져서 해상도가 낮아질 수 있다.


Rotate:Rotate의 각도조절은 코너 바깥쪽에 마우스를 두면 꺽여진 화살표가 나오는데 사진을 빙글빙글 돌릴 수 있고 [Shift]를 누르면 15도씩 움직일 수 있다.

Skew:Skew의 기울이기는 박스의 가운댓 포인트를 클릭을 하면 이미지를 기울이기를 할 수 있다.

Distort: Distort의 왜곡하기는 Skew와 비슷하지만 자유자제로 왜곡을 진행하여 기울일 수 있다.

Perspective: Perspective의 원근감 조절은 조절을 할 때 반대 부분에서 같이 움직여서 원근감이 생겨보이도록 만들 수 있다.


Warp: Warp의 왜곡은 곡선의 형태로 왜곡을 할 수 있는데 안쪽에도 조절선이 생기는데 안쪽의 픽셀들도 곡선의 형태로 조절이 가능하다.
Rotate 180,Rotate 90 Clockwise,Rotate 90 Counter Clockwise는 각도를 변경한다.


Rotate 90 Clockwise는 시계방향으로 회전을 주는 것.
*위 사진은 180도로 뒤집은 것에서 시계방향으로 회전을 주었을 때 모습.


Rotate 90 Counter Clockwise는 시계 반대방향으로 회전을 주는 것이다.
*위 사진은 사진의 원래 모습에서 시계 반대 방향으로 회전을 주었을 때 모습.
**메뉴바>Edit> Free Transform([Ctrl]+[T])은 각도조절, 크기조절이 가능하고 [Ctrl]을 누른 상태에서 드래그를 하면 Skew,Distort도 활용이 가능하다.

메뉴바 >Image> Image Size.

단위가 나오는데 사진의 사이즈를 줄이고 늘릴 수 있도록 되어있다.
Width, Height옆에 있는 연결 버튼은 비율고정이며, 한쪽을 줄이면 똑같이 다른 한쪽이 줄어들고 늘리는 경우에는 같이 늘어나도록 되어있는 비율고정버튼이다.
*패턴화 설명과 같이 보기.

사진의 사이즈를 줄인 모습.

작업창 사이즈 조절 방법은 메뉴바>Image >Canvas Size에 들어가서 relative 해지 후 늘리고 싶은 크기 만큼 수치를 더하여 적어주면 된다.(픽셀은 두고 작업공간을 늘리는 경우 사용됨)

작업창 사이즈 조절 후 사진의 모습.


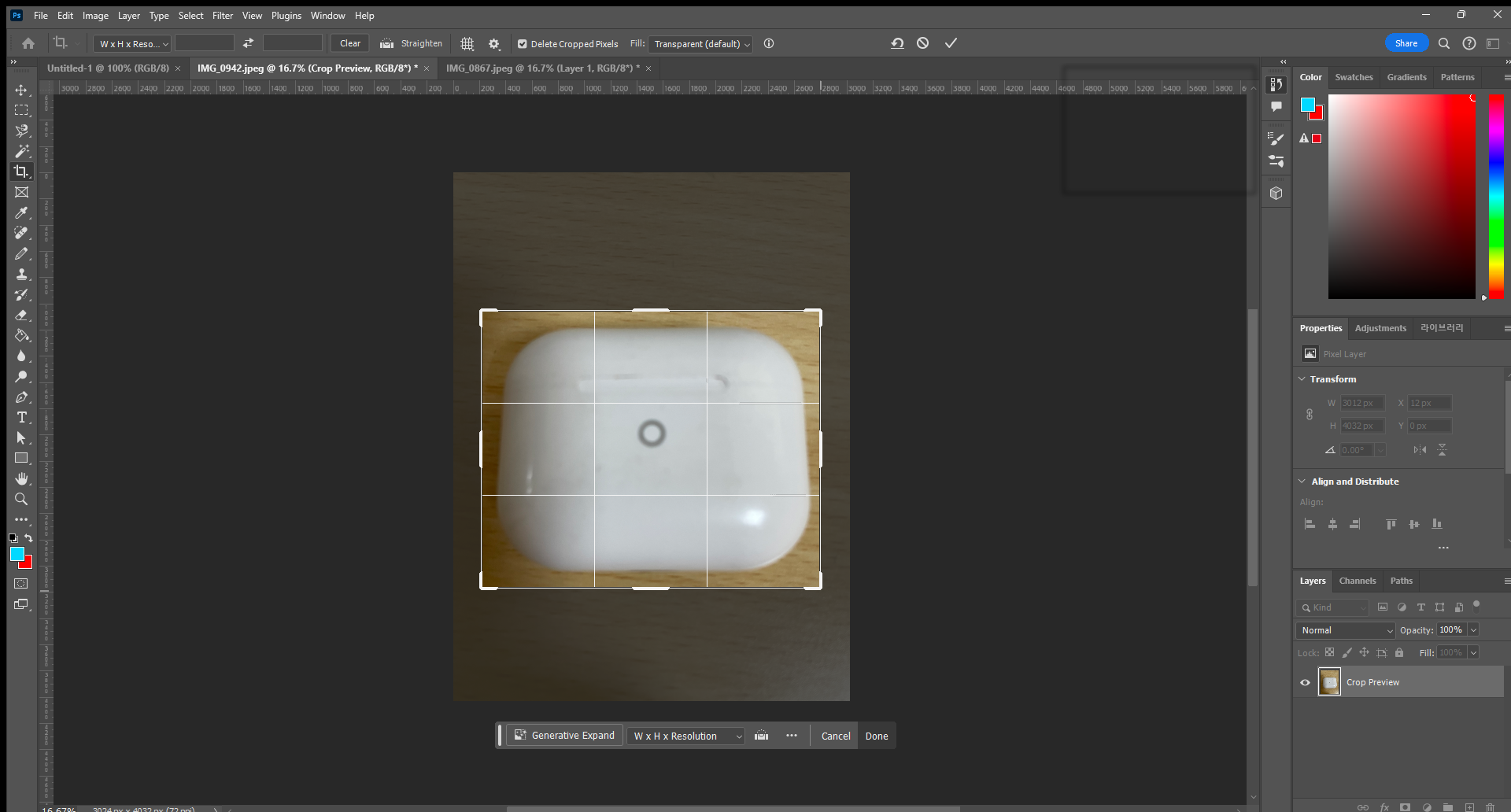
Crop Tool은 이미지에 박스가 생기면 박스를 원하는 만큼 조절 후 엔터를 누르면 박스를 조절한 만큼 이미지가 잘린다.(픽셀은 완전히 삭제가 된다.)

파란 동그라미 부분은 절단의 비율을 조절할 수 있도록 하는 것이다.

해당 파란 동그라미 부분은 수평을 맞출 수 있도록 하는 것이며, 수평자가 생기면 해당 부분을 드래그하면 자동으로 수평을 맞추어 사진이 변경된다.
*지금 사용된 기능은 보통 사진 합치기를 하거나, 사진의 모형을 변경할 때 사용한다.

브러쉬 툴 선택시 보이는 화면,

브러쉬 툴을 선택 후 옵션바에서 브러쉬 사이즈 옆 역삼각형을 눌러주시면 브러쉬의 사이즈 선명도, 모양을 선택 할 수 있습니다.

메뉴바>window>brush를 눌러주시면 패널 부분에 브러쉬 메뉴를 선택 할 수 있는 곳이 생깁니다.

Size:브러쉬의 사이즈.
Angle:브러쉬의 각도.
Roundness:브러쉬의 지름.
Hardness:가장자리 선명도.
spacing:한번찍는 것이 아닌 드래그 할 때 브러쉬의 사이간격.


Shape Dynamics:사이즈를 조절 할 수 있는 것.
Size jitter:랜덤하게 사이즈가 생성되게 하는 것.
Minimum Diameter:가장작은 브러쉬의 최소크기.
Angle Jitter:브러쉬의 각도가 달라지게 하는 것.
Roundness Jitter:브러쉬의 지름을 조절 할 수 있는 것.


Scattering:스케터링은 브러쉬의 분산 정도를 나타내는 것.
Scatter:스케터 지수를 늘리고 bothAxes(일정한 축을 기준으로 분산되게함)
Count:브러쉬를 클릭할 때 브러쉬가 몇 개 생기는지 알 수 있음.
Count Jitter:브러쉬의 빈도수 조절하는 것.



Color Dynamics:전경색과 배경색을 섞어서 채색을 하게 되도록 하는 것.
Foreground/Background Jitter:전경색과 배경색을 100%를 맞추면 같이 사용하게 하는 것.
Hue Jitter:색상이 더 다양하게 바뀌는 것.
Saturation Jitter:수치가 높으면 채도가 낮아지는 것.
Brightness Jitter:수치가 높으면 명도가 낮아지는 것.
Purity:순도를 조절하며, 수치가 높으면 선명해지는 것.
Apply Per Tip를 체크하면 선택된 브러쉬의 색상이 계속 바뀌는 것.

Transfer:투명도,강도가 다른 브러쉬를 만드는 것.
Opacity Jitter:투명도가 다른 브러쉬가 반복되어 생성.
Flow Jitter:강도가 다른 브러쉬가 반복되어 생성.



마술봉 툴로 흰 부분 바탕화면 선택 후 메뉴바 select>Inverse 선택영역 반전.
마크모형을 잘라내려면 메뉴바 Edit>Cut = [Ctrl]+[X] 모형이 컷됨
그 후 모양을 레이어를 새로 만들어서 붙혀넣고
메뉴바>Edit> Define Brush Preset으로 브러쉬 모형을 만들어 준다.

브러쉬 모양 작업물.




툴바에서 퀵마스크는 채색한 부분 또는 그 외 바깥쪽을 선택영역으로 바꿔주는데,
Masked Areas:채색된 부분 바깥쪽 선택영역 생성.
Selected Areas:채색된 부분 선택영역 생성.
채색이 완료되면 퀵마스크를 다시 눌러주면 선택영역이 생성된다.

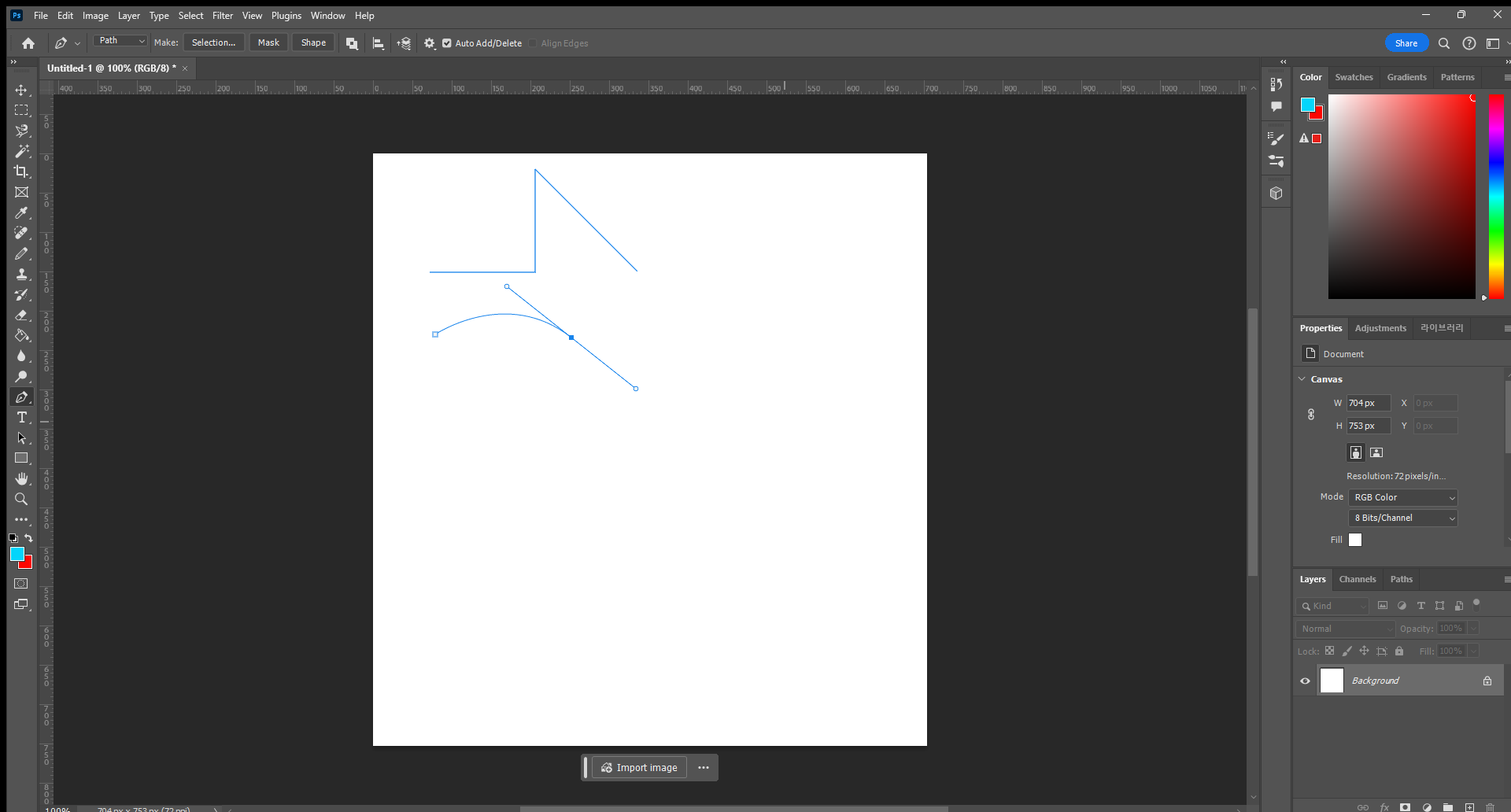
Pen tool:앵커포인트와 선분을 생성.
Freeform Pen Tool:자유롭게 드로잉을 하면 자동으로 패스생성.
Add Anchor Point Tool:앵커포인트 생성.
Delete Anchor Point Tool:앵커포인트 삭제.
Convert Point Tool:직선과 곡선을 생성하는데 그 부분 변경.



옵션바에서 path로 두고 사용진행
선분 끊기 [Ctrl] + 빈공간 누르면 선긋기가 끊어짐
[Esc]눌러도 선긋기가 끊어짐
도형을 시작점에서 연결하여 마지막에도 시작점을 클릭 하여 도형 모형이 나올 때도 선분이 끊김
[Shift]를 누르며 선분을 그리면 수직, 수평 그리기 가능
곡선 그리기는 수평으로 선분을 그리고 원하는 방향으로 드래그하면 곡선이 생긴다.
곡선을 그리면서 물결 모형을 표시하고 싶을 때는 대각선으로 선분을 그린 후 [Shift]를 누르며 드래그를 하면 물결 표시 모형도 가능하다.


곡선은 지그재그 모형 방향으로만 진행이 가능한데 보는 모형처럼 한 방향으로 설정을 하려면 [Alt]+드래그를 진행하여 방향을 바꾼 후 선분을 그리면 한 방향으로 곡선을 그릴 수 있다.





Pan Tool로 사물의 모형을 그린 뒤 바로 복사 붙혀넣기([Ctrl]+[C],[Ctrl]+[V])를 하면 이미지가 아닌 패스만 복사가 된다.
사진을 보면 패널 부분에서 파란 동그라미 Path 부분으로 들어가 다시 점선이 동그랗게 되어있는 Lode Path as a selection을 클릭해야 선택영역이 활성화 되고 복사 붙혀넣기([Ctrl]+[C],[Ctrl]+[V])가 정상적으로 진행 된다.

Pan Tool의 앵커포인트를 수정할 때 쓰는 기능
Path Selection Tool:Path전체 선택 가능
Direct Selection Tool:Path 부분 선택 가능
선택이 된 Path점을 핸들 끝 부분이나 앵커포인트 위치를 옮길 수 있다.

메뉴바>Edit>Puppet warp
Puppet warp의 기능은 사진에 그물망처럼 보이는 부분들이 생기고 그물망 부분에서 고정점을 찍어주면 사진의 모형을 조금씩 변경할 수 있다.

Puppet warp가 사용된 모습.
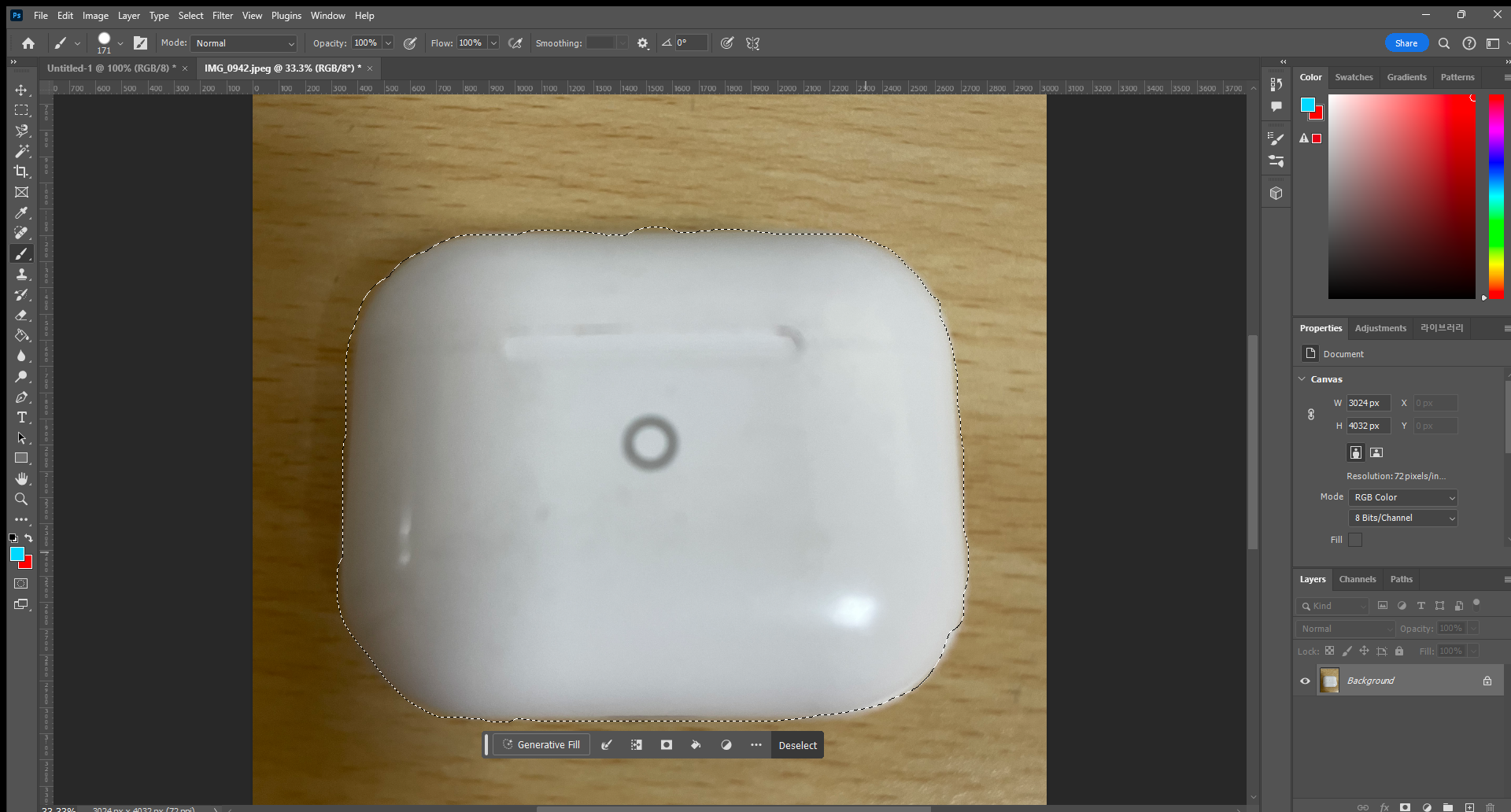
이때, 블루투스이어폰 케이스만 모형을 변경하고 싶은 경우 색상이 단색이었다면 Magic Wand Tool로 진행했겠지만 단색이 아닌 경우 Pan Tool, Quick Selection Tool, Lasso Tool을 사용하여 영역 설정 후 블루투스이어폰 케이스 모형만 때어준다.
다른 영역설정에는 Quick Mask모드에서 브러쉬 툴로 색상을 칠하고 Quick Mask다시 눌러주는 방법이 있습니다.


영역 설정 후 사진만 때어낸 모습.(*삭제는 영역설정 후 [Delete] 키를 누르면 영역설정된 부분을 제외 후 삭제됨)



작업을 좀 더 손쉽도록 전경색을 [Alt]+[Delete]키를 눌러 채워줍니다.
*위 사진은 Puppet warp를 블루투스이어폰 케이스에만 적용하고 고정점을 찍은 후 블루투스이어폰 케이스 모형을 바꾼 것입니다.

메뉴바 > Edit > Fill.
Edit > Fill의 기능은 사진을 주변과 비슷하게 변경해 주는 것입니다.
주로 풍경을 드러내고 풍경에 있는 사물을 지울 때 사용됩니다.



메뉴바 > Edit > Fill>Content>Content Aware를 적용 후 선택영역이 주변의 이미지로 덮힌 모습.

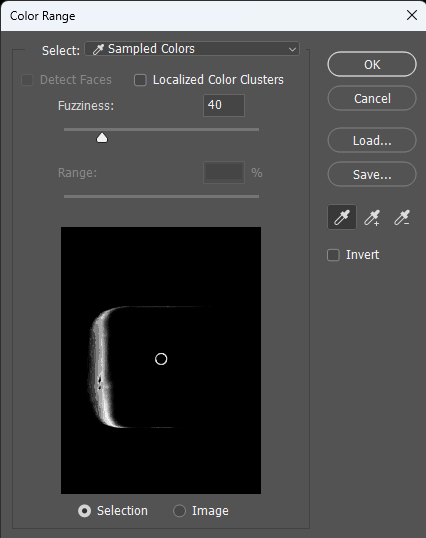
메뉴바>Select>Color Range.
메뉴바>Select>Color Range의 기능은 동일한 톤이나 명암 차이의 부분을 선택영역으로 지정해 주는 것입니다.
가장 비슷한 툴은 Magic Wand Tool, Quick Selection Tool입니다.

Select의 부분에서 Sampled Colors를 선택 후 마우스가 스포이드 툴 모형으로 바뀌면 원하는 부분의 가장 밝은 부분을 클릭하시면 됩니다.
Fuzziness는 색 범위를 얼마만큼 잡을 수 있나를 알려주는 것입니다.

적용 후 영역선택 된 모습.

풀샷 화면에 선택영역을 복사 붙혀넣기 하면 생기는 작업물.
*해당 기능은 보통 구름이나 강물을 표현할 때 사용합니다.

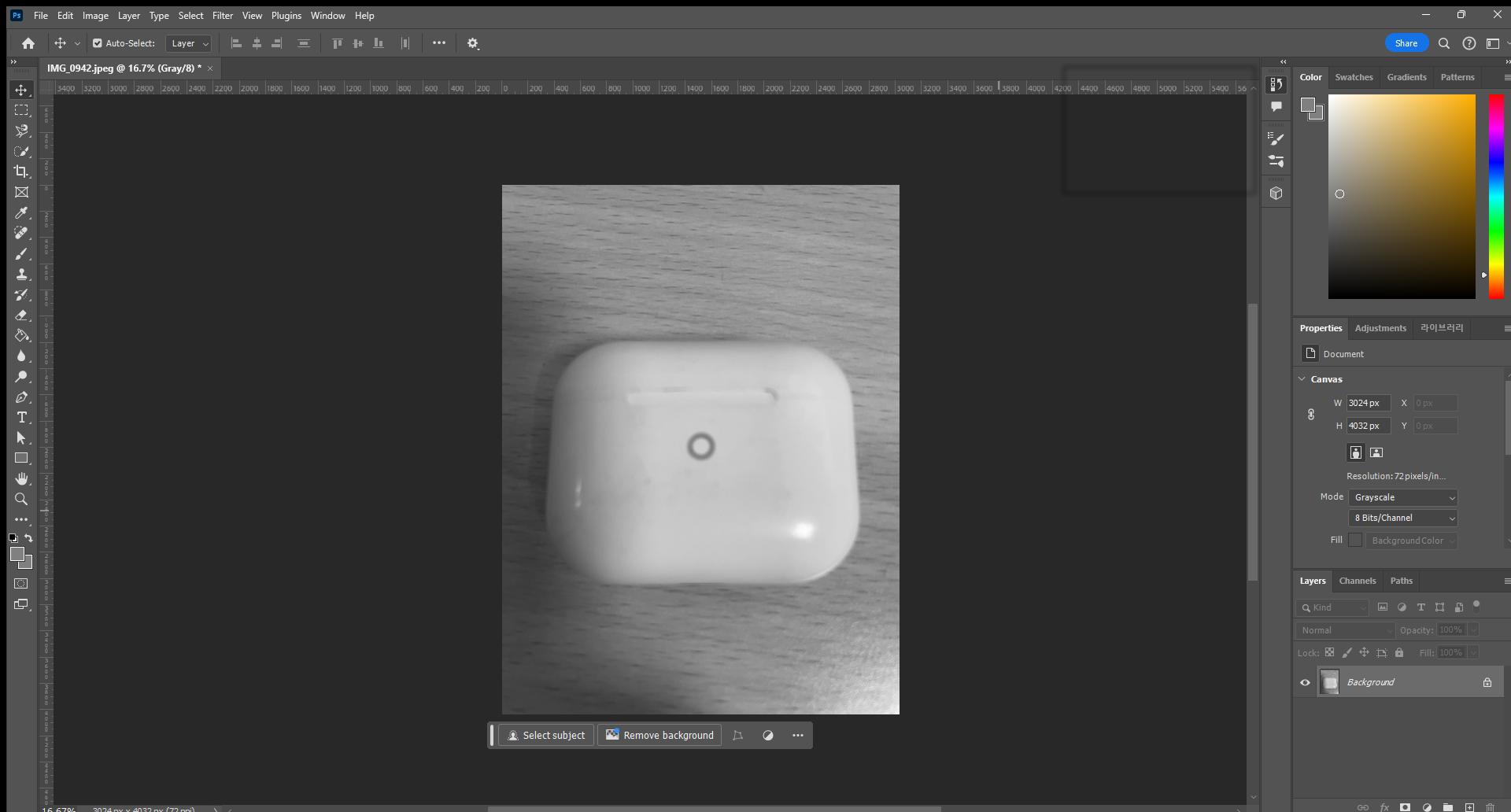
메뉴바>image>mode
Bitmap:이미지를 비트 단위로 나누어 표현한 방식, Grayscale모드 적용 후 Bitmap모드 적용가능함.
Grayscale:검은색과 흰색으로 표현된 회색의 단계로 표현하는 방식.
Duotone:Grayscale모드에서 두가지 세가지 정도 톤을 더 추가해 한정된 색상을 표현하는 방식이며 Grayscale모드 적용 후 Duotone모드 적용가능함.
Indexed Color:컬러를 최대 265색으로만 한정된 색상표현 방식, 용량을 줄여주고 컬러품질이 떨어짐, RGB Color 모드에서만 적용가능
RGB Color:빛의 삼원색으로 이미지 표현한 방식(컴퓨터 화면용 작업물)
CMYK Color:색의 삼원색으로 이미지를 표현한 방식(인쇄용 작업물)
Lab Color:명도와 AB의 색상채널로 구성되고 A채널은 녹색과 빨간색 B채널은 파란색과 노란색으로 작업하고 국제 조명기구에서 채택된 모드이다.
Multichannel:하나의 이미지를 여러게의 채널로 구성해서 작업을 하는 방식.


Bitmap모드 적용 후 사진.

Grayscale모드 적용 후 사진.



Duotone모드 적용 후 사진.

메뉴바>Image>Adjustments.

메뉴바>Image>Adjustments>Brightness/Contrast
명도와 대비를 조절하는 것.

Brightness이미지의 밝기 조절 화면.

Contrast대비를 조절한 것 (선명도 조절).




메뉴바>Image>Adjustments>Levels
그래프 곡선의 밑에있는 삼각형 모형으로 각각 어두운 부분 중간부분 하얀 밝기부분을 조절 할 수 있다.

밑에있는 Output Levels의 삼각형 부분은 명도(밝기)부분을 설정할 수 있는 것.


메뉴바>Image>Adjustments>Hue/Saturation
색상 채도 명도를 조절하는 것.
Hue:색상을 조절함.
Saturation:채도를 조절하고 왼쪽은 흑백으로 오른쪽은 선명함으로 변경함.
Lightness:왼쪽으로가면 검은색 오른쪽으로 진행되면 검은색으로 바뀜.
*위 사진은 색상을 조절했을 때 사진.


메뉴바>Image>Adjustments>Color Balance
어떠한 색상의 빛을 감소하기 위해서 사용함.
Cyan Red, Magenta Green, Yellow Blue는 서로 반대의 대비되는 보색 색상이며, 해당 색상이 짙게 나온 경우 반댓쪽으로 올려주면 해당색이 약해지며 자연스러워진다.


메뉴바>Image>Adjustments>Black and White
해당 메뉴를 진행하면 이미지가 흑백으로 바뀌고 원색의 슬라이더를 조절해서 특정 컬러의 밝기도 조절가능하다.
*해당사진은 Black and White 적용시 바로 나오는 사진.


메뉴바>Image>Adjustments>Photo Filter
색을 보정할 때 사용하고 화이트 벨런스를 교체할 때 사용한다.
해당 메뉴를 적용 후 컬러 또는 필터를 변경할 때 사진의 전체적인 색상이 변경되고 Density를 적용하면 강도가 달라진 색을 볼 수 있다.


메뉴바>Image>Adjustments>Invert
Invert메뉴는 적용 시 다른 옵션 화면이 나오지 않고 바로 반대되는 색상으로 변경이 된다.


메뉴바>Image>Adjustments>Threshold
Threshold해당 옵션 화면이 나오고 확인을 누르면 이미지가 흰색과 검은 색으로만 음영차이에 따라서 표현된다.
*단순 이미지 변경에 사용되고 128이 보통 가장 중간단계이다.
구독자 여러분 오늘은 제가 포토샵의 일반적인 기능들에 대해서 글을 적었는데요.
빨간색은 기능의 위치 또는 단축키, 노란색은 실행하기까지 설정하는 법 파란색은 기능 효과들로 구성하였습니다.
*마크는 SBS아카데미컴퓨터아트 학원에서 배우던 사진을 사용하였습니다.
블루투스 이어폰 케이스는 제 것입니다.
화면창이나 작업물이 아니고 마우스로 클릭 되어 보이는부분은 스크린 샷이 되지 않아 독자 분들에게 명확한 위치를 설명하고 싶어 휴대폰으로 사진을 찍어 작성하였습니다.
화면이 비트맵 방식처럼 점자로 보이는 부분 또는 흐릿하게 보이는 부분이 있다면 죄송합니다.
다음에 만약 포토샵에 대한 글을 더 쓴다면 이곳에 써놓았지만 헛갈릴법한 선택영역을 설정하는 모음들, 사물의 그림자 표현에 쓰이거나 아니면 새로운 창작물을 표현할 때 자주 쓰이는 좌우반전 상하반전만 따로 포스팅하거나 여기에 나와있지 않은 포토샵 기능들을 따로 포스팅 하도록 하겠습니다.
오늘 늦은 밤이지만 독자분들과 스처가는 독자분들 모두 편안하고 행복하고 배움이 있는 밤이 되셨으면 좋겠습니다.
'핫돌의 잡 지식 놓는 곳' 카테고리의 다른 글
| 언젠가 사용할지도 모르는 JSP 웹프로그래밍 개요. (0) | 2024.06.26 |
|---|---|
| 포토샵의 선택영역 활성법, 선택영역 반전, 작업물 좌우반전 상하반전 (6) | 2024.05.30 |
| 알면 언젠가 쓸모있을지 모르는 사자성어, 속담 (8) | 2024.05.29 |
| CU편의점 핫한 아이템 생레몬하이볼 (4) | 2024.05.26 |
| 튀김만들기, 탕수육 소스 만들기 (9) | 2024.05.11 |